【FTPソフト不要】VScodeの拡張機能「SFTP」でファイルをサーバーへ自動アップロード

読者の悩み
- いちいちFTPソフトを立ち上げなきゃいけないの面倒くさいなー
- 毎回、手動でアップロードするの面倒だな…
- 自動でアップロードできる便利なツールないかな
こういった疑問に答えます。
本記事の内容
- FTPソフト立ち上げ不要!超便利なVSCode
- ファイルを保存した瞬間にサーバー側に自動アップロードが可能
- 【VSCode】の拡張機能「SFTP」の設定方法
この記事を書いている僕は、フロントエンドエンジニア歴が15年ほど。
web業界からゲーム業界まで数多くのwebサイトやアプリケーションを制作しています。
こういった僕が、分かりやすく解説していきます。
FTPソフト立ち上げ不要!超便利なVSCode

Visual Studio Code(以下VScode)は人気急上昇中のエディターです。
その理由は以下の3つです。
- 無償
- 超軽量
- 多機能
無償
Microsoftが提供しているオープンソースのテキストエディタです。
テキストエディタと書きましたが、開発で使用するようないわゆる統合環境 (IDE) として使用することができます。
超軽量
もうこれに尽きます。非常に軽い。起動が早ければ動作も早い。
何かあったとしても再起動が直ぐなのでストレスがない。
多機能
VSCodeは動作が軽いにも関わらず、標準状態でもかなり多機能です。
基本的には標準状態で十分使えると思いますが、拡張機能も非常に豊富に提供されており、カスタマイズできる幅も非常に広いです。
ザックリと挙げるだけでも、デバッグ、Gitコントロールとシンタックスハイライト、インテリジェントなコード補完、スニペット、コードリファクタリング等のサポートが含まれ、 カスタマイズ性が高く、テーマやキーボードショートカット、環境設定を変更できたり、機能を追加する拡張機能をインストールすることができます。
その他便利な機能を挙げだすとキリがないので、今後別記事で詳細を紹介していこうと思います。
これからプログラミングを勉強したい方、今から開発用の環境を整備しようとしている方であれば、一度使ってみることをお勧めします。
ファイルを保存した瞬間にサーバー側に自動アップロードが可能

Visual Studio Code(以下、VSCodeと表記)を使えば、FTPソフトを使う必要がありません。
VSCodeの拡張機能「SFTP」を使うと可能です。
この「SFTP」はファイルを保存した瞬間にサーバー側に自動アップロードが可能だからです。
でも設定等難しいのでは?と思うかもですが、下記にて詳しく解説するので問題ありません。
作業の効率化にもなるのでこの機会にVScodeを使いましょう
事前準備として自動アップロードするためのレンタルサーバーのご用意をお願いします。
レンタルサーバーを借りられてない方は、僕も使用しているエックスサーバーがおすすめです。
【VSCode】の拡張機能「SFTP」の設定方法

それでは「VSCode」→「SFTP」の順に設定方法を解説していきます。
その①:インストール
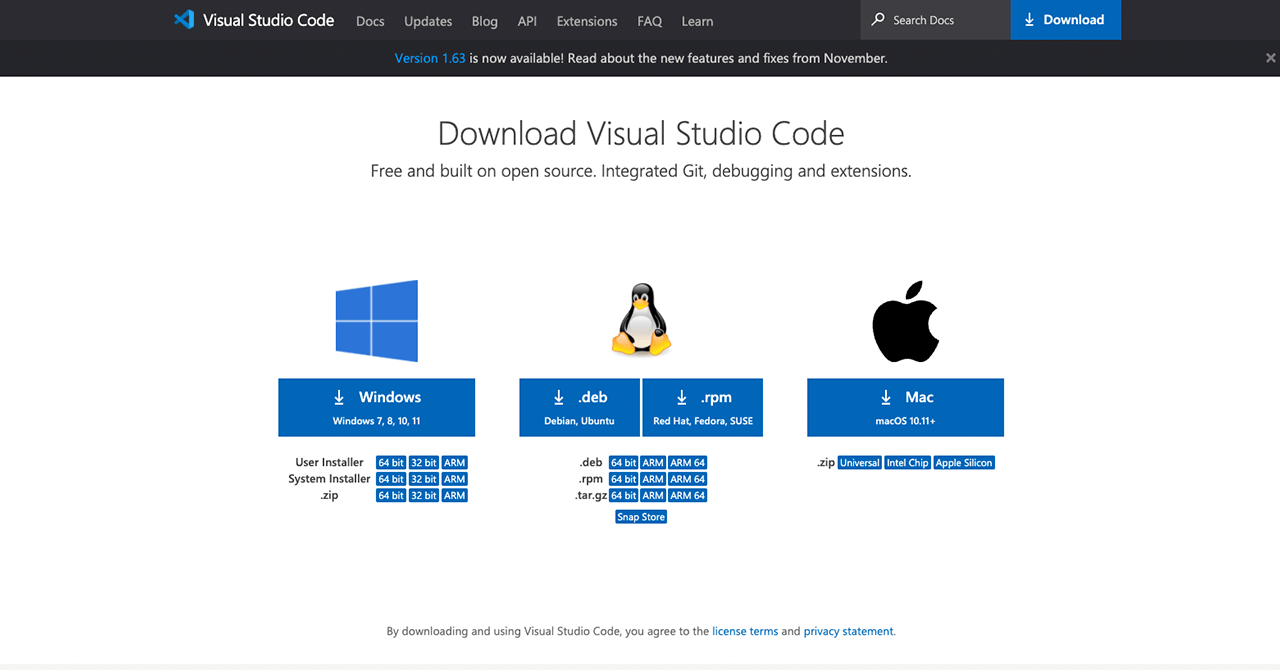
まずは、VScodeのインストールをしましょう。公式サイトにアクセスしてインストール用のファイルをダウンロードしましょう。
https://code.visualstudio.com/download
ダウンロードボタンをクリック、もしくは公式サイトの一番下までスクロールすると好きなインストール方法が選べます。

Windows編
- 先ほどダウンロードしたインストール用のファイルを開くと、「使用許諾契約書の同意」と書かれた画面が出てきます。
- ソフトのライセンスの事などが書かれていますので、読んで「同意する」にチェックを入れましょう。
- 必要な箇所にチェックを入れて、「次へ」進んでいきましょう。
- 最後に、「インストール準備完了」という画面が出てきますので、内容に間違いがなければ「インストール」ボタンをクリックしましょう。
- クリックするとインストールが始まりますのでしばらくお待ちください。
Mac編
- Mac用のインストールファイルはZip形式になっていますので、ダウンロードしたファイルをダブルクリックで展開しましょう。
- 展開出来たら「Visual Studio Code.app」が作成されます。
- 作成されたファイルをアプリケーションファイルに移動させれば完了です。
その②:日本語化
VScodeをインストールした時点ではメニューが英語になっています。
日本語化する為には、拡張機能が必要になります。
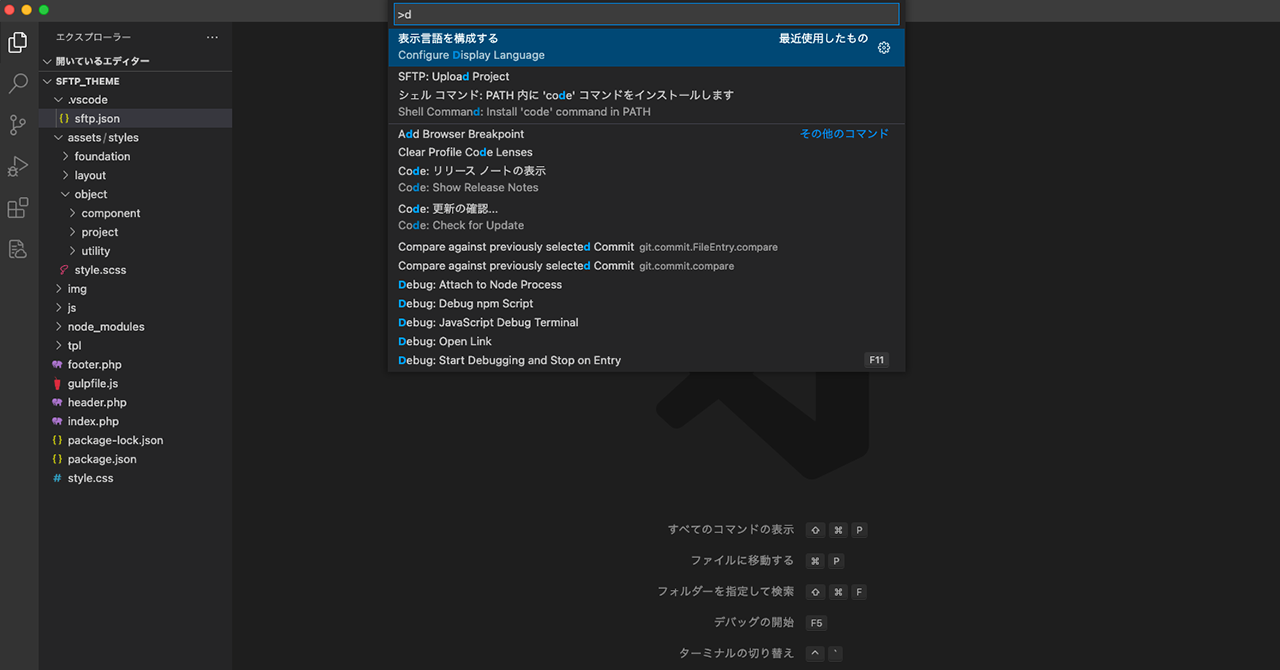
- Ctrl+Shift+Pを押すか、「view」メニューの中の「Coomand Palette」メニューをクリックしてください。
- コマンドパレットで display と入力してください。すると Configure Display Language と表示されるのでクリックしてください。
- 表示言語の選択画面が表示されます。現在は使用可能な言語が英語のみなので en のみ表示されています。新しい言語をインストールするために Install additional langages をクリックしてください。
- 画面左側に言語を追加するための拡張機能の一覧が表示されます。この中から「Japanese Language Pack for Visual Studio Code」をクリックしてください。
- 「Japanese Language Pack for Visual Studio Code」の画面が表示されますので、「install」 をクリックしてください。
- インストールが完了したら再起動を行います。完了後に画面右下に「Restart Now」と表示されるのでクリックしてください。
Visual Studio Code が再起動すると、自動的に新しくインストールした言語である日本語を使ってメニューなどが表示されます。
その③:「SFTP」の設定
SFTPのインストール
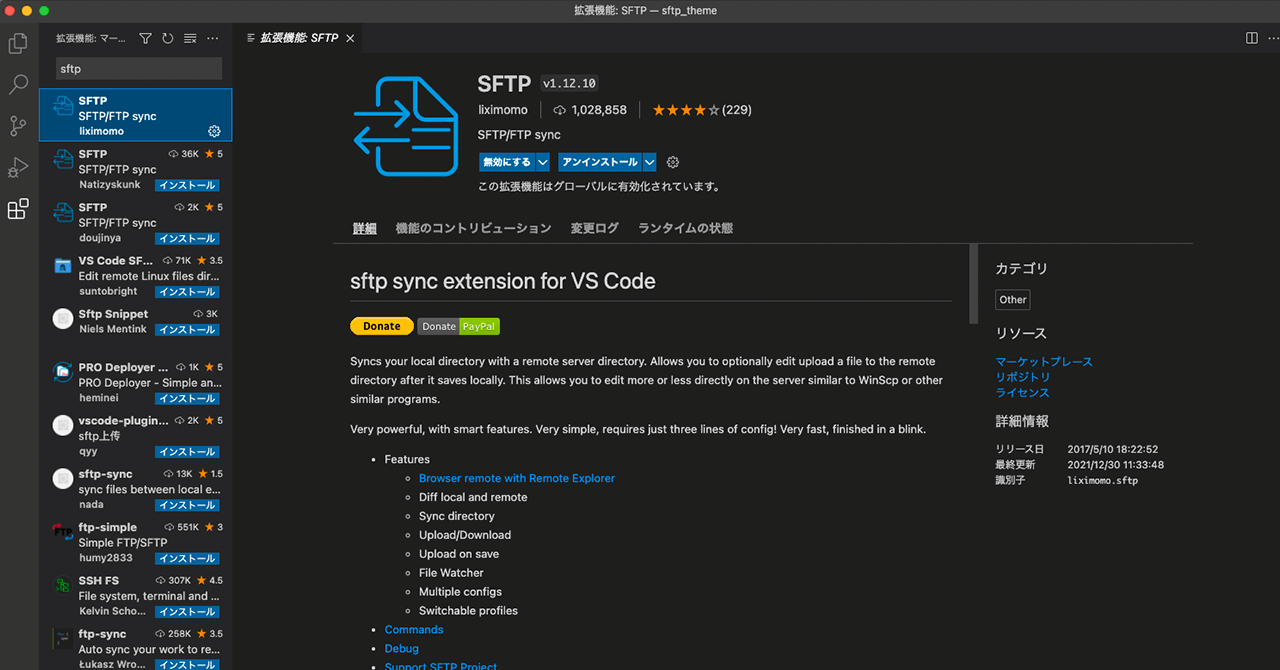
拡張機能「SFTP」のインストールは、VSCodeの左メニューより拡張機能の画面に移り「SFTP」と検索します。
下記の画像の拡張機能が表示されるはずですので、作者が「liximomo」の「SFTP」を選択しインストールします。
設定ファイル作成
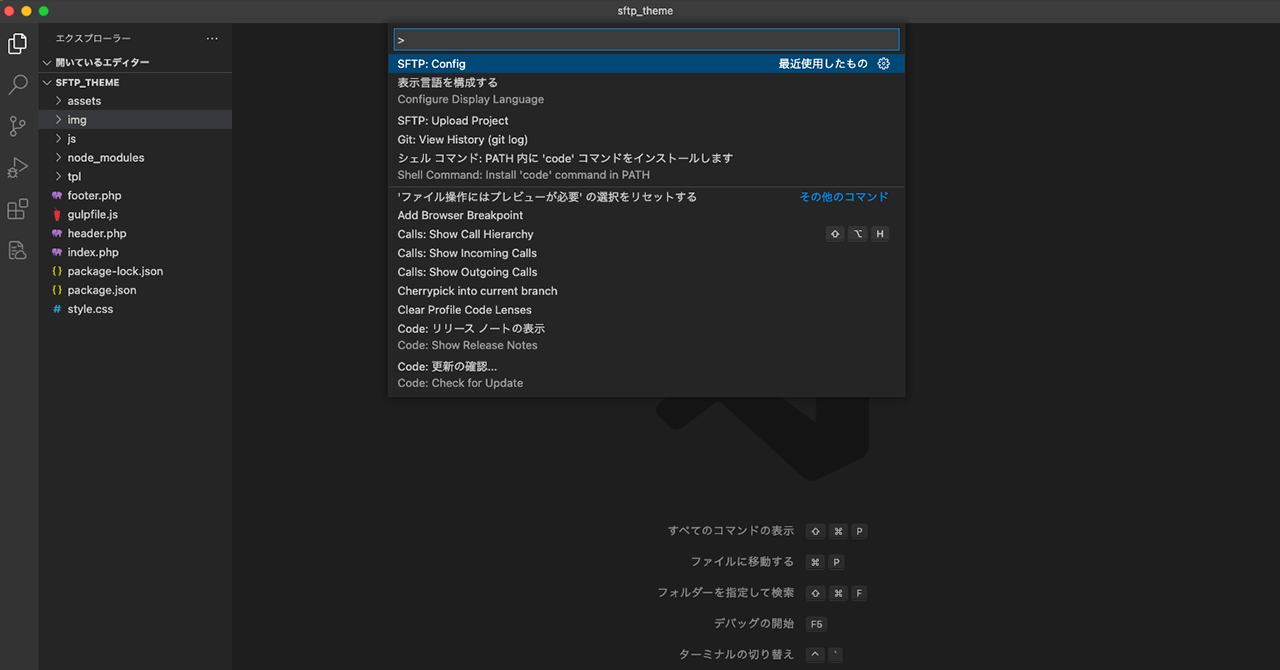
Ctrl + Shift + P (MacならCommand + Shift + P)で「コマンドパレット」が表示されます。
ここに「SFTP: Config」と入力実行します。
クリックすると設定ファイルが開き、プロジェクトルートに.vscode/sftp.jsonが自動で作成されます。
隠しファイルになってますので以下の方法で表示させてください。
- Win:タスクバーからエクスプローラーを開きます。[表示] > [表示] > [隠しファイル] を選択します。
- Mac:「command」+「shift」+「.」 で表示できます。
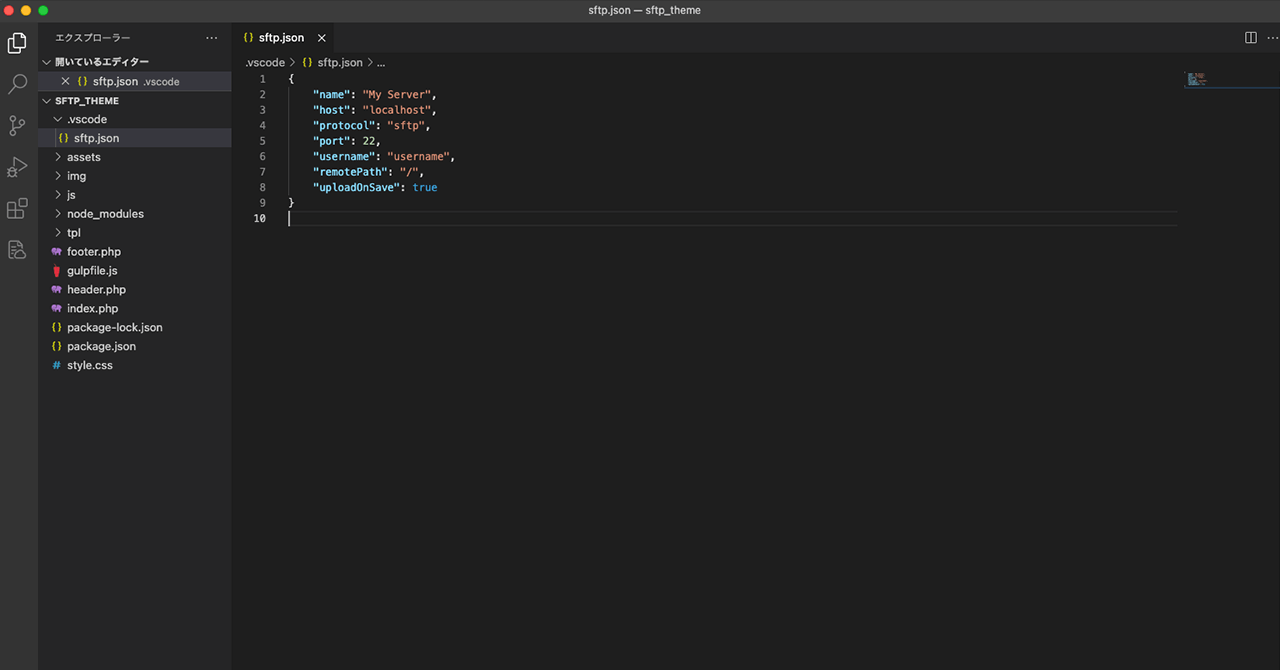
設定ファイルは、デフォルトで以下のようになっています。
上記項目だけでは足りませんので必要な設定項目を追加していきます。
今回は「ftp」と「sftp」2通りの転送方法を載せておきます。
FTP
{
"name": "ftp server",
"context": "/Users/XXXX/XXXXX",
"protocol": "ftp",
"host": "svXXXX.xserver.jp",
"port": 21,
"username": "XXXXX",
"password": "XXXXX",
"remotePath": "/XXXX/XXXX/XXXX",
"ignore": [".vscode", ".DS_Store", "node_modules", "assets", "package-lock.json", "package.json"],
"uploadOnSave": true,
"watcher": {
"files": "**/*.{js,css}",
"autoUpload": true
}
}SFTP
{
"name": "sftp server",
"context": "/Users/XXXX/XXXX/XXX",
"protocol": "sftp",
"host": "svXXXX.xserver.jp",
"port": 10022,
"username": "XXXXX",
"remotePath": "/home/XXXX/XXXX/XXXX",
"privateKeyPath": "/Users/XXXX/.ssh/XXXX.ppk",
"passphrase": "XXXXX",
"ignore": [".vscode", ".DS_Store", "node_modules", "assets", "package-lock.json", "package.json"],
"uploadOnSave": true,
"watcher": {
"files": "**/*.{js,css}",
"autoUpload": true
}
}sftp.jsonファイル内の設定項目は以下の通りです。
name
任意の設定名
context
ローカルの同期させたい階層を入力します。単一の場合は「context」を設定する必要はない
protocol
「ftp」で転送するか「sftp」で転送するかを設定します。
host
サーバーのアドレスを設定します。
port
通信する際にポート番号を設定します。
username
ログインする際のログイン名を設定します。
password
FTPでログインする際のパスワードを設定します。
remotePath
サーバーの保存する階層を設定します。「ftp」と「sftp」で接続する場合、「remotePath」の設定が同じとは限らないので注意してください。
privateKeyPath
SSH接続の秘密鍵へのPCのローカル側での保存場所を絶対パスで指定
passphrase
SSH接続のパスフレーズを指定
ignore
アップロードから除外するファイル
uploadOnSave
自動保存するかどうかを設定します。「true」になっていると保存した際に自動的に設定したサーバーにアップローされ上書きされます。デフォルトでは「false」で無効となっています。
watcher
監視するファイル
files
VSC以外からファイル変更を監視する対象
autoUpload
VSC以外から変更された場合にリモートを自動で更新する
上記の設定で問題なく動作するはずです。
実際に自動で保存されているか、サーバやブラウザを確認してみてください。
SSH接続の認証方式については以下の記事を参考にどうぞ。初心者の方でも仕組みがわかるように解説しています。
その④:「SFTP」の基本機能
下記にVSCodeの拡張機能「SFTP」の基本的な機能について紹介します。
自動アップロード
「自動アップロード」はVSCodeのエディタ上で保存した際に、自動的に設定しているサーバーに保存・上書きしてくれる機能です。サーバーにデータがない場合は新規でアップロードされ、すでにある場合は上書き保存されます。
コンフィグファイルに「”uploadOnSave”: true」と設定する事で有効になります。
ファイルのアップロード
エクスプローラーで該当ファイル上で右クリックしメニューを表示させ「Upload」を選択すれば手動でファイルをアップロードする事ができます。
VSCodeから画像をアップロードする事もできます。
差分表示
エクスプローラーで該当ファイル上で右クリックしメニューを表示させ「Diff with Remote」を選択すれば、ローカル上にあるファイルとサーバー上にあるファイルの差分を表示させる事ができます。
同期
設定しているフォルダ上で右クリックしメニューを表示させ「Sync Local -> Remote」、「Sync Remote -> Local」、「Sync Both Directions」を選択する事で「ローカルからリモート先」、「リモート先からローカル」、「双方の同期」を実行する事ができます。
SFTP: REMOTE EXPLORER
左メニューから「SFTP: REMOTE EXPLORER」のアイコンをクリックする事でエクスプローラーにサーバー上のファイルやフォルダーを表示させる事ができ、「ローカル上にあるファイルの表示」や「ファイルの削除」の操作が可能です。
今回は以上になります。
sftp接続については秘密鍵と公開鍵の作成から始めないといけないため少し難易度が高いかもしれませんが、ftp接続なら特に迷うことなく設定できると思います。
VSCodeの拡張機能である「SFTP」を使うことでサーバーにアップするまでの時間を短縮できます。作業効率を上げたい方はぜひ使ってみてください。