主要プログラミング言語にも対応!GitHub Copilotを安心して使う方法とポイント

GitHub Copilotは、人工知能(AI)による自動コード生成ツールで、オープンソースの開発プラットフォームであるGitHubと、OpenAIが共同開発したものです。
ユーザーがコメントや関数名などの情報を提供することで、GitHub Copilotは、コードを生成するためのコンテキストを理解し、高品質のコードを自動生成することができます。
GitHub Copilotは、プログラマーの生産性を高め、時間を節約するための強力なツールとなっています。
読者の悩み
- GitHub Copilotの知識ゼロだけど大丈夫かな?
- GitHub Copilotの使い方について知りたい
本記事の内容
- GitHub Copilotを初めて使う方へ!安心して利用するためのポイントと注意点
- GitHub Copilotで快適なプログラミングを!使い方の詳細と便利な機能を紹介
権威性
この記事を書いている僕はフロントエンドエンジニア歴が17年ほど。
企業が導入を検討しており、現在GitHub Copilotの検証を任され試したので共有します。
GitHub Copilotを初めて使う方へ!安心して利用するためのポイントと注意点
GitHub Copilotは、自動でコードを生成する画期的なツールですが、初めて使う方にとっては不安も感じるかもしれません。
安心して利用するためには、いくつかのポイントと注意点を押さえておくことが大切です。
GitHub Copilotの使用料金
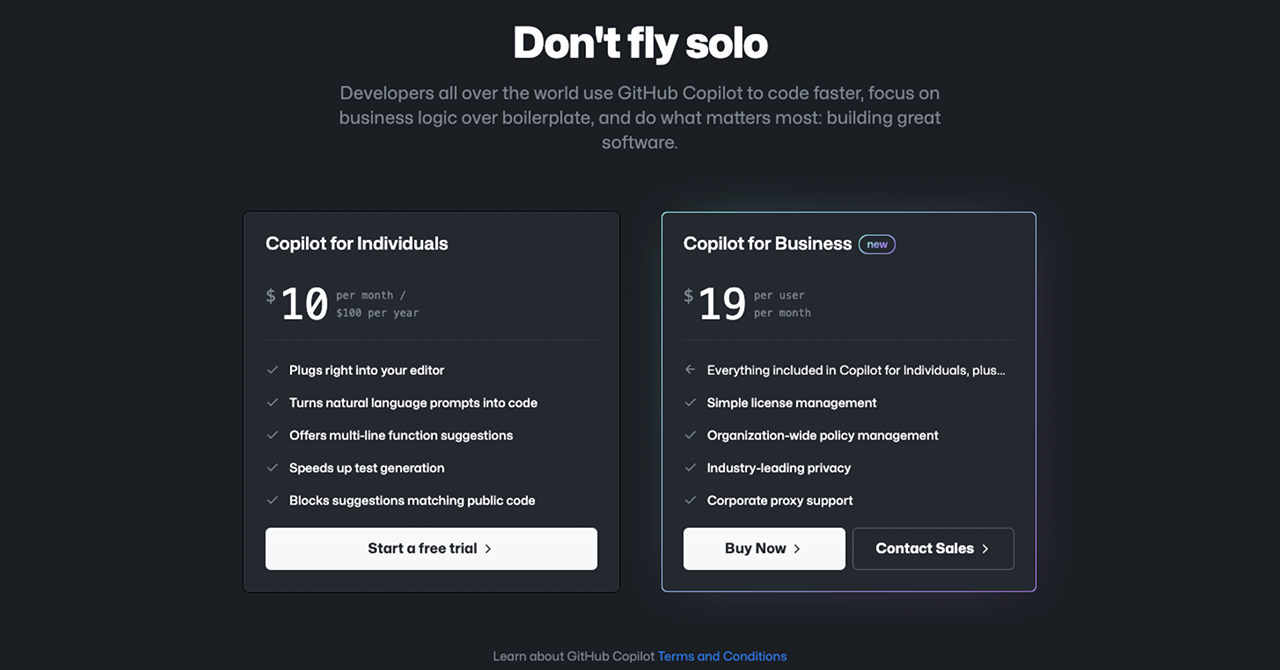
GitHub Copilotには次の2つのプランがあります。
- Copilot for Individuals(個人)
- Copilot for Business(仕事)

Copilot for Businessは、Copilot for Individualsで提供されている機能に加えて、企業や組織のニーズに合わせたデータ管理ポリシーや利用規約をOrganization単位で適用することができます。
そのため、企業向けのデータセキュリティやプライバシー要件にも対応可能です。
GitHub Copilotの使用料金は、個人で月10ドル、または年100ドルです。
60日間の無料トライアルもあります。
GitHub Copilotのポイント
GitHub Copilotは主要なプログラミング言語に対応しているため、幅広い開発環境で使用できます。
プログラミング言語
Python、JavaScript、TypeScript、Ruby、Go、PHP、C#、C ++、CSS、HTML、SCSS、Java、Swift、Kotlin、Objective-C、Shell、PowerShell
開発環境
Visual Studio Code、Visual Studio、JetBrains IDE、Atom、Sublime Text、Vim
GitHub Copilotは多くのプログラミング言語に対応していますが、まだ完全ではありません。
現時点で完全なサポートを受けているプログラミング言語がある一方、それ以外の言語についてはサポートが限定的である可能性があります。
Copilotが対応している言語については、公式ドキュメントを参照してください。
GitHub Copilotの注意点
GitHub Copilotを使う際には、コードの正確性に不安を感じる方もいらっしゃるかもしれません。
GitHub Copilotは、オープンソースプロジェクトのコードから学習しているため、多くのプログラマーが信頼しているコードを生成することができます。
ただし、生成されたコードには必ずしも正確性が保証されるわけではないため、必ず自分で確認することが大切です。
また、GitHub Copilotは、開発者が入力したコードを元に学習するため、生成されたコードには、開発者が意図しないコードが含まれる可能性があります。
そのため、生成されたコードをそのまま採用する前に、十分に確認して、不必要な部分を削除することも必要です。
適切に利用すれば、GitHub Copilotは開発者の生産性を向上させる画期的なツールです。
GitHub Copilotで快適なプログラミングを!使い方の詳細と便利な機能を紹介
GitHub Copilotは、快適で効率的なプログラミングを実現するツールです。
ここでは、GitHub Copilotの使い方の詳細と便利な機能について紹介します。
GitHub Copilotの使い方

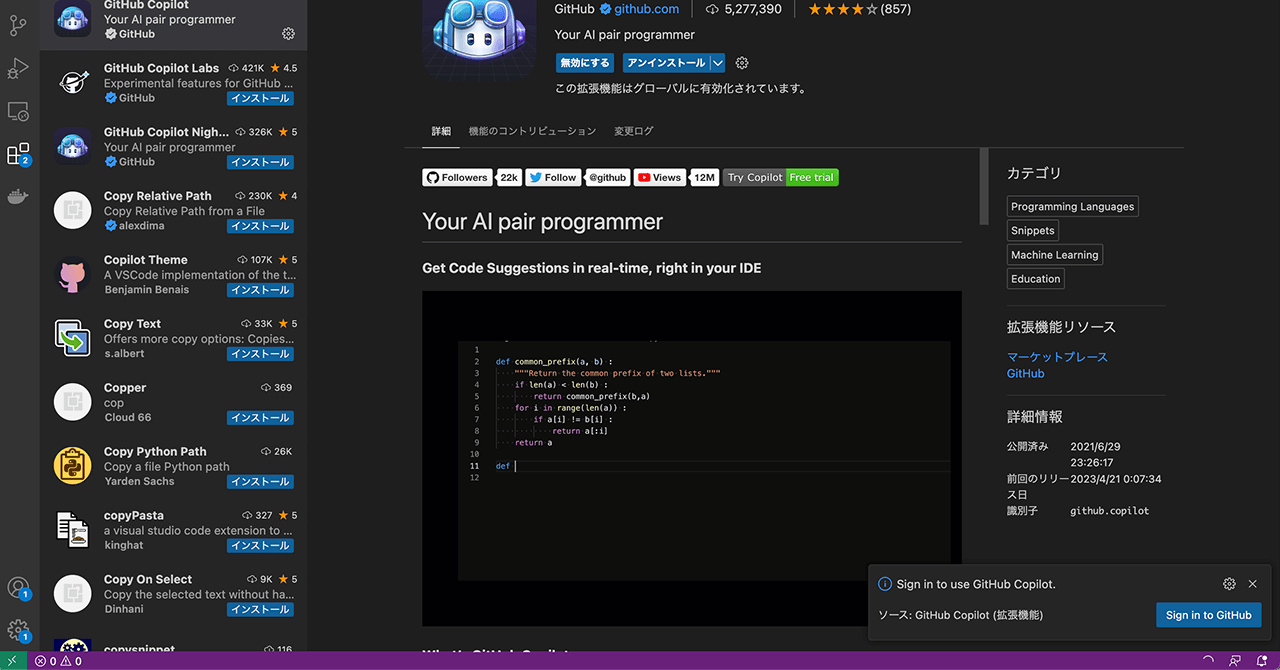
まず、GitHub Copilotを使用するためには、Visual Studio Codeをインストールする必要があります。

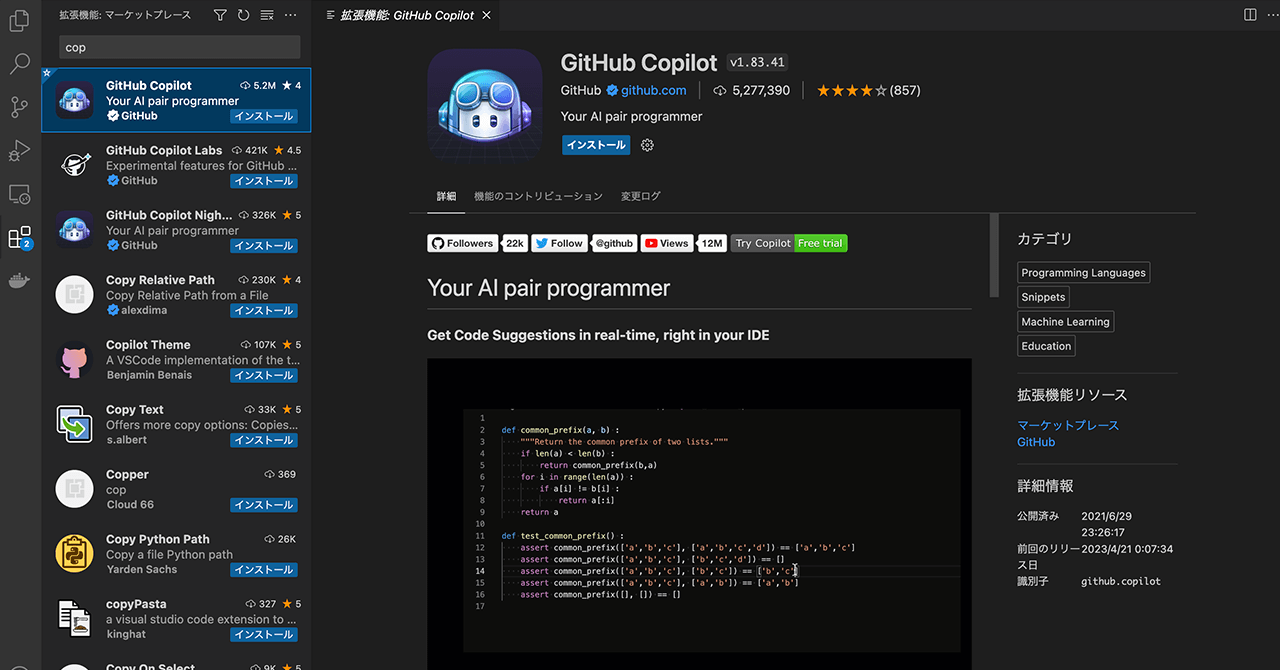
Visual Studio Codeをインストールしたら、GitHub Copilotの拡張機能をインストールします。

GitHub Copilotを使用するには、GitHubのアカウントが必要です。アカウントを持っていない場合は、まずGitHubのWebサイトにアクセスしてアカウントを作成してください。※上記画像右下参照
- GitHubアカウントを持ってない人は、アカウントを準備
- GitHub Copilotのサイトで、GetHub Copilotを有効化
以下の2つの設定を聞かれるので設定します。
- Suggestions matching public code
公開コードに一致する提案を許可するか (Allow / Block) - Allow GitHub to use my code snippets for product improvements
自分のコードを製品の改善に利用することを許可するか(On / Off)
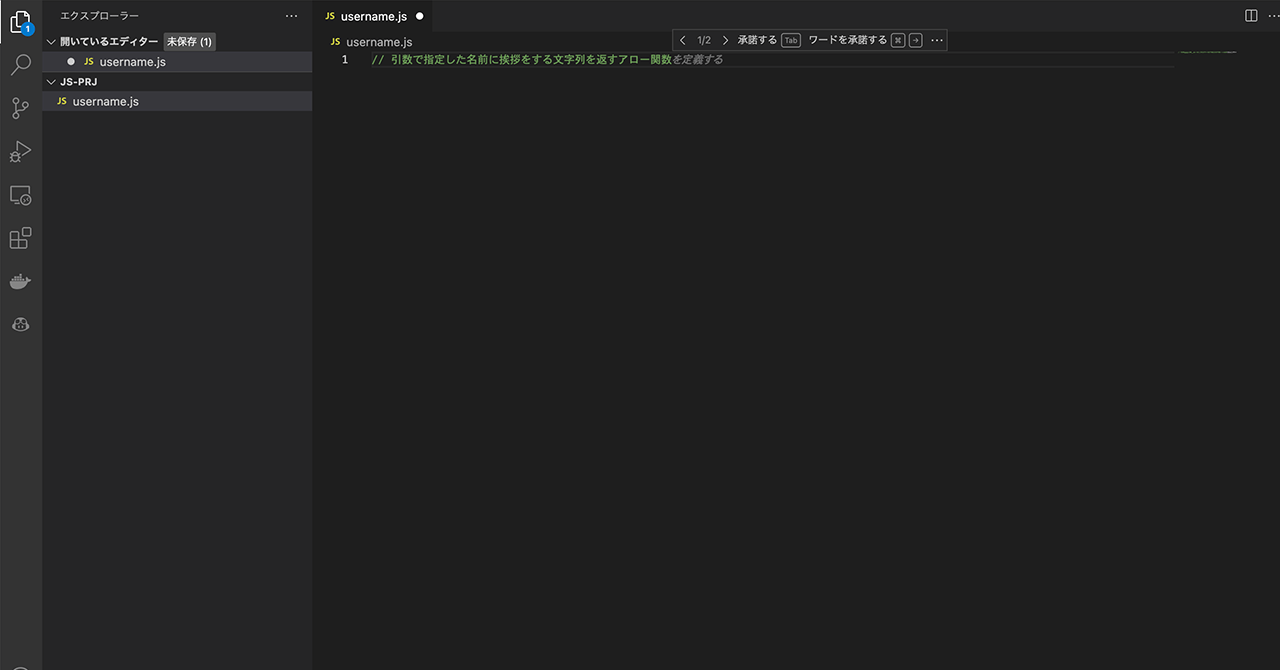
GitHub Copilotを使用するには、テキストエディタに入力したいコードの説明を行うコメントを書く必要があります。

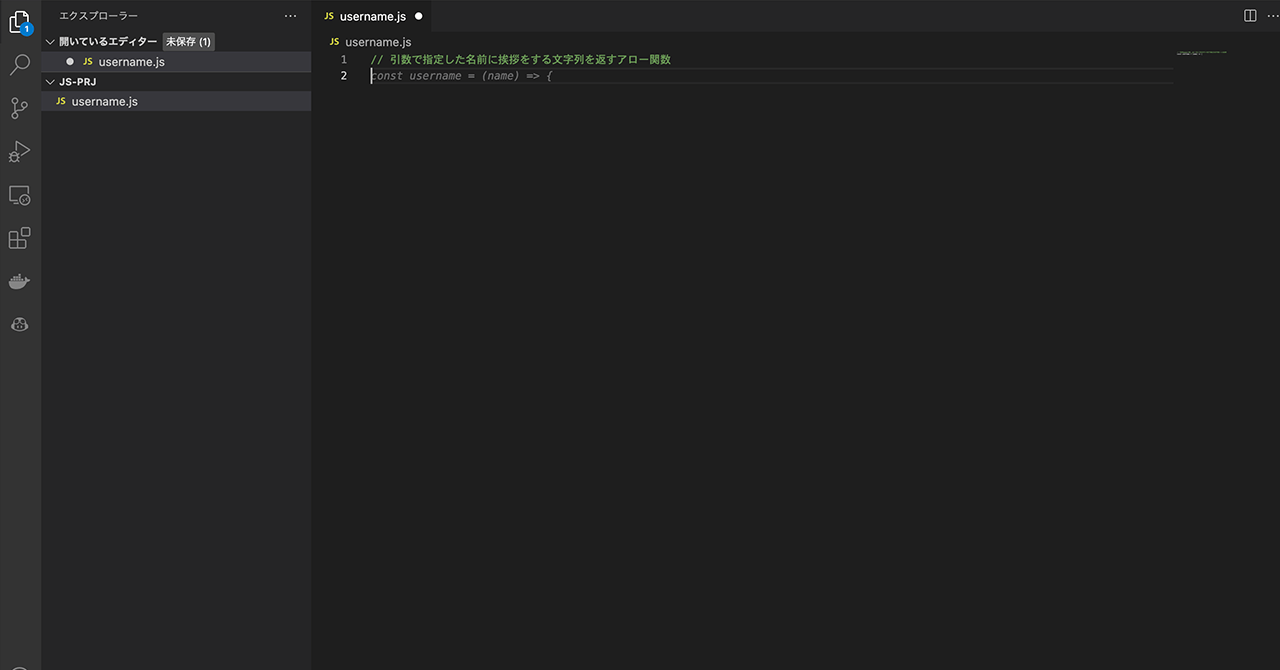
例えば、「引数で指定した名前に挨拶をする文字列を返すアロー関数」というコメントを書くことで、GitHub Copilotからの提案が薄灰色で表示されます。

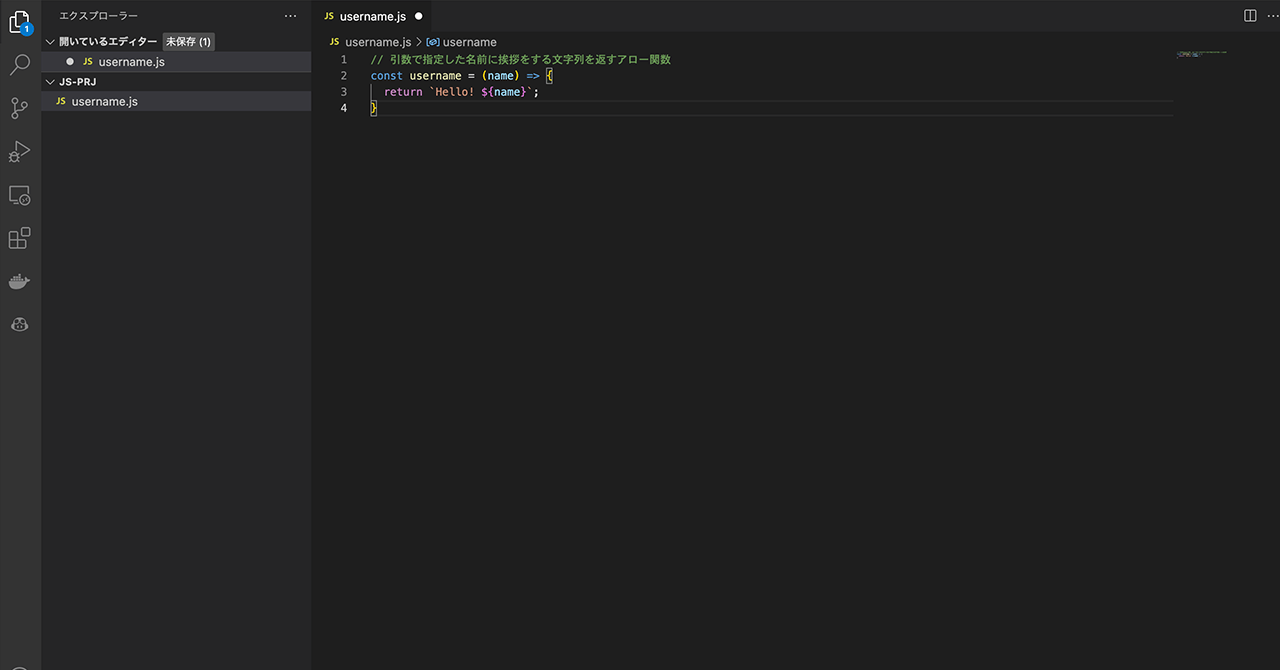
提案を受け入れる場合は、Tabキーを押します。

尚、GitHub Copilotからの提案に納得がいかない場合は、代替候補を選択することもできます。
以下のキー操作で代替候補を選択できます。
- 次候補を選択 : Alt+[ (macはOption+[)
- 前候補を選択 : Alt+] (macはOption+])
以下のキー操作で別タブに代替候補を表示します。
- 別タブで代替候補を表示 : Ctrl+Enter
自動生成されたコードは、必要に応じて編集することができます。
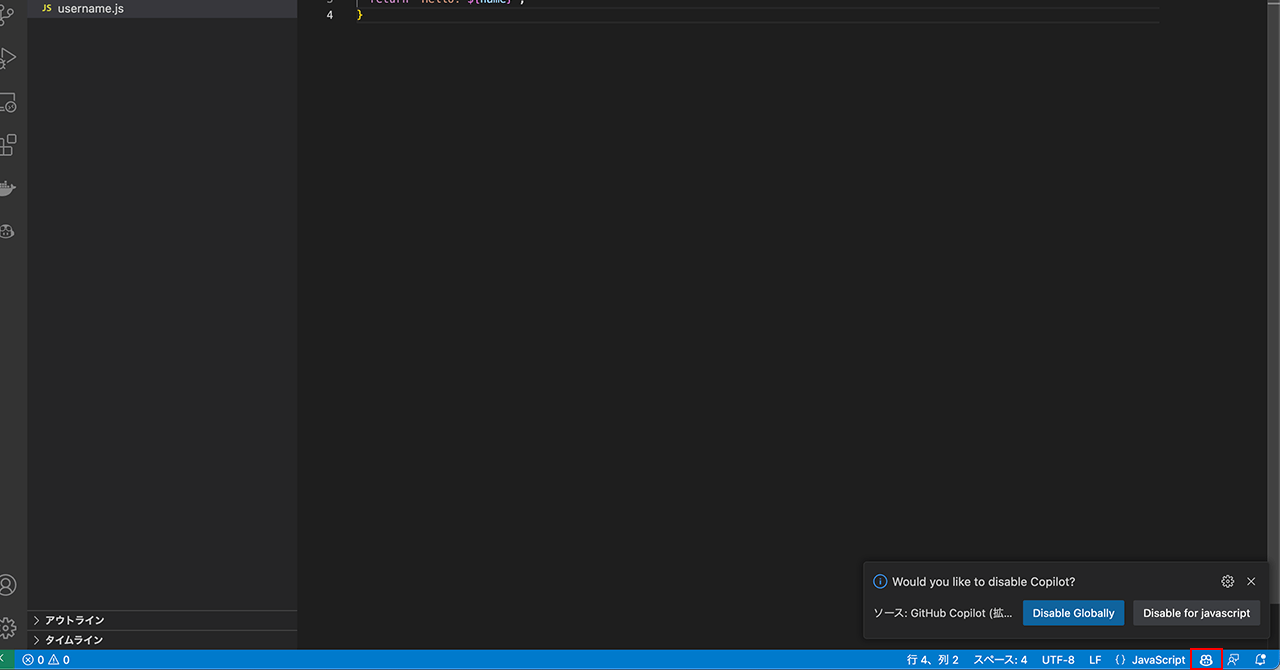
GitHub Copilot の有効・無効

VSCode下端(赤枠部分)に表示されてるGitHub Copilot状態アイコンで、GitHub Copilotの有効・無効を切り替えできます。
アイコンの背景色は、有効時はステータスバーと同じ色、 無効時は異なる色になります。
GitHub Copilotの便利な機能
GitHub Copilotには、以下のような便利な機能があります。
自動コード補完機能
GitHub Copilotの最大の利点は、AI技術による自動補完機能です。
Copilotは、入力中のコードに対して自動的に補完を提案します。
これにより、コードを書く速度が向上し、手間が省かれます。
コードの自動生成機能
Copilotは、自動的にコードを生成することができます。
プログラマは、欲しいコードを記述し、Copilotはそれに基づいてコードを生成します。
複数のプログラミング言語のサポート
Copilotは、多数のプログラミング言語をサポートしています。
これにより、様々な言語での開発が可能になります。
コードの修正機能
Copilotは、コードの修正や改善を提案することができます。
これにより、コードの品質が向上し、バグの発生を予防することができます。
コードのテストコード自動生成機能
Copilotは、入力したコードに対して自動的にテストコードを生成することができます。
これにより、プログラムのテストを容易にすることができます。
以上が、GitHub Copilotが提供する便利な機能の一部です。
GitHub Copilotは、まだ開発初期段階であり、今後も改善されていくことが期待されています。
GitHub Copilotを上手に活用することで、よりスマートなプログラミング体験を実現できます。
注意点を理解しつつ、積極的に活用していきましょう。
追記
GitHub CopilotやchatGPTを、企業が取り入れるか検討段階に入っているところもあります。
僕のまわりでも既に実務で活用しているフロントエンドエンジニアさんもたくさんいます。
工数を大幅に削減できることから、副業をされる方も多いです。
もし、自分もGitHub Copilotを導入して副業などを検討したい人は、僕が実際に使用したフリーランスエージェント10サービスを独自の指標で比較表にしたのでご紹介しておきます。
【2023年最新】フリーランスエージェントおすすめ比較【経験談】
独自の指標とは「登録から企業の面談依頼がくるまで」を基準にしています。
僕の経験からあまり他の比較サイトでは書かれていない、実際に使用してみないとわからない内容で比較していますので参考になれば幸いです。